一個好的網站設計概念,可以讓你停下來好好思考。要知道每個網站都以自己的方式來展示,並給予服務。接下來要帶大家去看15個脫穎而出的網站。它們是獲得網站設計靈感的好方法,並且對於在網路上推廣企業有非常大的幫助。
參考:
文章內容
1.Feed
Feed不僅是一個有趣的概念,而且還有一個令人驚嘆的執行,挑戰我們對網絡上可能的理解。透過創意融合動畫和視頻,該網站將使用戶沉浸在非常有吸引力的體驗之中。作為一個非典型網站,它還包含幾個獨特的可用性元素,包括導航,兼作滾動進度條。

最佳網站設計 01
2.ETQ
ETQ採用非常簡約的方式對電子商務進行剝離,其產品具有強大的視覺效果。簡單,平坦以及色彩的背景伴隨著強烈的排版,有助於保持專注於用戶來到網站看到:鞋子。

最佳網站設計 02
3.Mikiya Kobayashi
Mikiya是一個產品設計師,簡約的投資組合,再透過強大的攝影和微妙的動畫,展示了他的工作。他的完整的網站最初是用日文創建的,然後翻譯成英文,有助於展示他的設計的國際可擴展性。

最佳網站設計 03
4.ICE & SKY
跟著Luc Jacquet的腳步,帶您參加關於全球氣候變化歷史的視覺和教育之旅。歷史媒體和獨特動畫的混合有助於講述故事。

最佳網站設計 04
5. Virgin America
Virgin America是一個擁有主要可用性問題的航空公司網站。擁有推動可用性,可訪問性和響應式設計的最佳網站之一。事實上,它也被命名為第一個真正反應靈敏的航空公司網站,這是行業的新先例。

最佳網站設計 05
6.World of SWISS
瑞士航空公司建立了一個令人難以置信的沉浸式網站,講述他們的故事,並描述了與他們一起飛行的東西。強大的視覺效果和動畫將用戶介紹到網站的不同部分,這些部分包含了超越今天如此普遍的銷售和營銷傳播的信息。

最佳網站設計 06
7.L.A. Times
雖然新聞網站不是以最好的設計或最簡單的方式而聞名,但L.A. Times網站已經更新了一個簡單的報紙式設計,易於閱讀和瀏覽。

最佳網站設計 07
8.Minimums
Minimums採用非常大膽的方式來顯示其內容,利用基於網絡的網站設計,大排版和全幅高質量的圖像。他們的網站是一個很好的例子,說明如何正確執行網絡結構,同時仍然保持設計中良好的視覺層次結構。

最佳網站設計 08
9.Guillaume Tomasi
蒙特利爾的攝影師,紀堯姆·托馬西(Guillaume Tomasi)已經建立了一個真正適合放置他獨特而令人敬畏的照片。他的照片風格來自於他的簡單,平坦,空白和簡約的設計並列。他獨特的系列導航加上藝術畫廊啟發的工作介紹和完美的滾動交互,產生了一個讓人聯想到真實畫廊的體驗。

最佳網站設計 09
10.Killing Kennedy
媒體封面報導的John F. Kennedy死亡五十週年紀念,但由於其網站設計,國家地理局設計脫穎而出。使用視差滾動顯示視頻,音頻和歷史事實的混合,使用戶沉浸在 John F. Kennedy和 Lee Harvey Oswald生活的故事和二元性中。

最佳網站設計 10
11.Big Cartel
儘管作為一家相對較大的公司,Big Cartel創造了一個非常簡單,直截了當且引人入勝的體驗,帶領創意標題,視頻。簡單的導航和使用他們所創建的平台有助於作為支持內容和他們故事的地方。

最佳網站設計 11
12.Woven
Woven是一本在線出版物,為藝術家,工匠和製作人員而著名。它們代表了一個確認,即出版物也可以擁有美麗,吸引人的網站,內容易讀。免受干擾,如快顯視窗和侵擾性的廣告。

最佳網站設計 12
13.Inside Abbey Road
Inside Abbey Road是一個高度互動的網站。輝煌的聲音設計,導航技巧和視覺效果與“Google”相融合,都可以吸引訪客進入這個精心製作的網站。

最佳網站設計 13
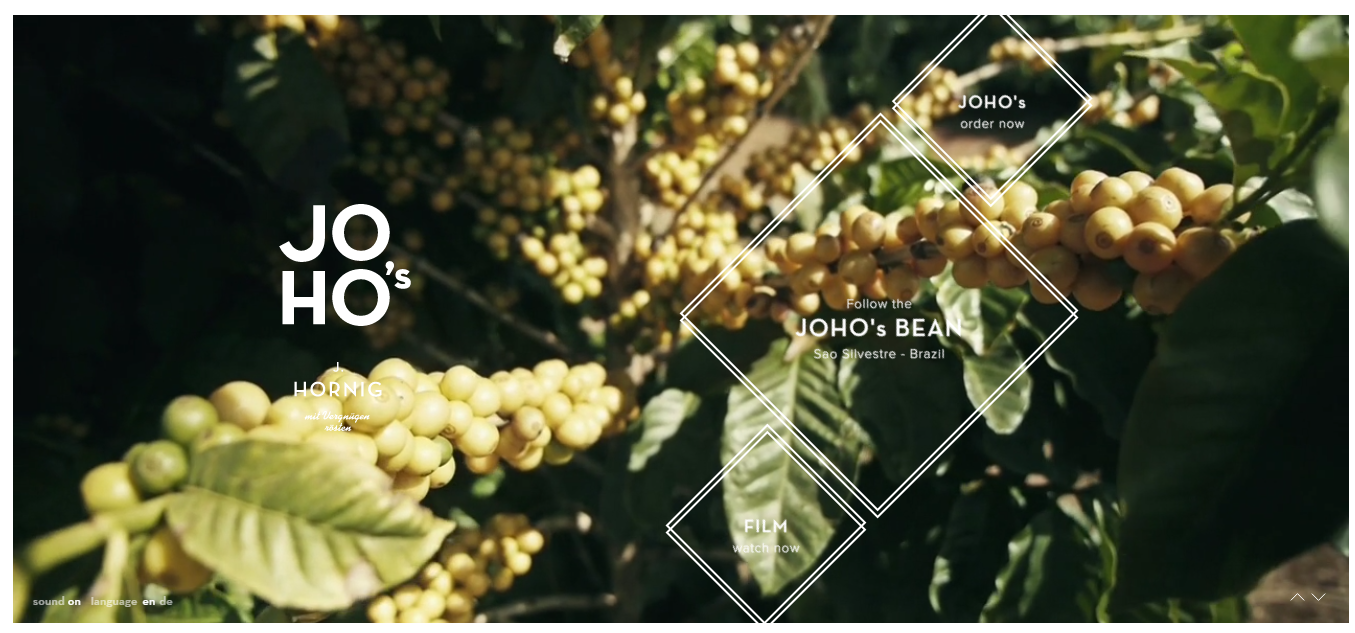
14.JOHO’s Bean
JOHO’s Bean的網站具有令人驚嘆的圖像,互動性,故事講述,視覺設計以及最重要的是聲音工程。這些都聚集在一起,創造出一個引人注目,情感和吸引人的網站,講述了他與咖啡豆旅程的故事。

最佳網站設計 14
如果有其他關於提高網站排名、網路行銷、網頁設計的問題,歡迎留言討論,我們會盡我所能為您解決。